Soorten webpagina's

- 4117
- 127
- Cecil Graham

De Soorten webpagina's Ze kunnen worden geclassificeerd volgens hun vorm, type toegang, gebruikte technologie en functionaliteit. Webpagina's worden gedefinieerd als een elektronisch document dat informatie bevat die tekstueel, visueel en/of geluid kan zijn. Ze zijn gehuisvest op een server en u hebt er toegang toe door middel van een browser.
Een website bestaat uit verschillende webpagina's. Dat wil zeggen, wanneer het over "website" praat, is er sprake van een specifieke URL en geen website in het algemeen, omdat deze worden gevormd door meerdere webpagina's met verschillende URL's.
De website heeft meestal links waarvan de functie is om de navigatie tussen de inhoud te vergemakkelijken. En identificeert zich met een naam, bekend als domein. Er zijn veel soorten webpagina's en daarom zijn er ook verschillende manieren om ze te classificeren. Dit zijn de belangrijkste.
Soorten webpagina's volgens het formulier
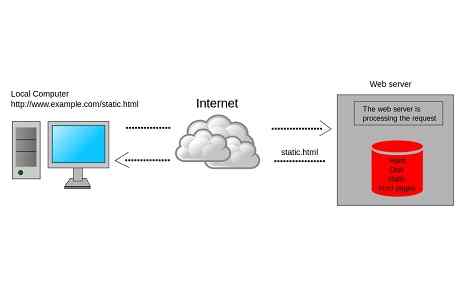
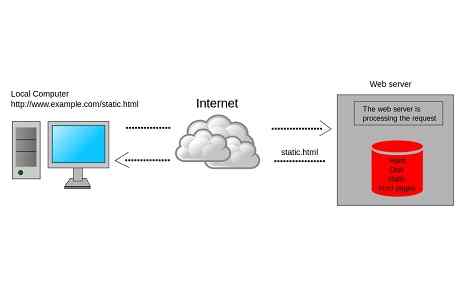
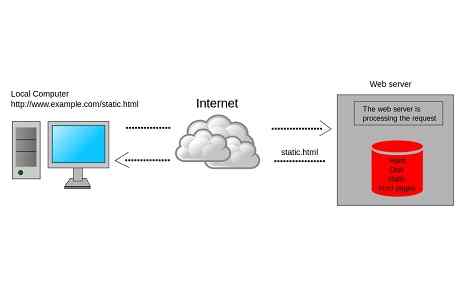
Statisch
 Bron: GGIAESQUEMA-PROXY-INTERNT.SVG: Randomicc [CC BY-SA 3.0 (creativeCommons.Org/licenties/by-sa/3.0)]
Bron: GGIAESQUEMA-PROXY-INTERNT.SVG: Randomicc [CC BY-SA 3.0 (creativeCommons.Org/licenties/by-sa/3.0)] De statische webpagina's zijn die waarin de weergegeven informatie niet constant verandert. Ze worden gevormd door een set bestanden bestaande uit HTML -codes.
Met deze programmeertaal kunt u de inhoud van de pagina weergeven, dat wil zeggen de afbeeldingen, teksten, video's en alle andere inhoud waarmee deze wordt samengesteld.
Dit soort pagina's worden ook gekarakteriseerd omdat ze geen interactie aangaan met de gebruiker of de navigator. De bestanden die deze webpagina's vormen, worden opgeslagen op de hosting -server en het formaat is ook in HTML.
De inhoud ervan wordt niet regelmatig gewijzigd. En als je klaar bent, moet je serverbestanden downloaden met wat software om ze te bewerken met programma's zoals Dreamweaver. Nadat de inhoud is gewijzigd, moet dit opnieuw aan de server worden ingediend, zodat de wijzigingen zichtbaar zijn.
Dit waren de eerste die verscheen op het moment dat het internet begon uit te breiden en zich te ontwikkelen. Hoewel ze relatief eenvoudig te maken en ontwikkelen zijn, vooral voor het gebruik van tekstbewerkingsprogramma's, is de complexiteit die betrokken is bij de update van de inhoud niet functioneel.
Dit soort pagina's zijn echter het ideaal voor die websites die de inhoud niet constant bijwerken.
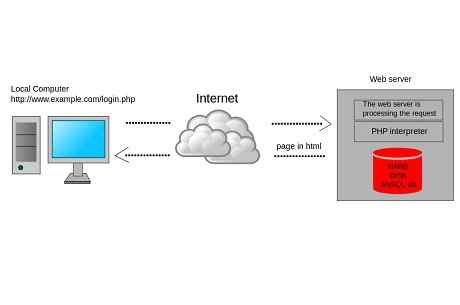
Dynamiek
 Bron: GGIAESQUEMA-PROXY-INTERNT.SVG: Randomicc [CC BY-SA 3.0 (creativeCommons.Org/licenties/by-sa/3.0)]
Bron: GGIAESQUEMA-PROXY-INTERNT.SVG: Randomicc [CC BY-SA 3.0 (creativeCommons.Org/licenties/by-sa/3.0)] Dynamische pagina's worden gekenmerkt omdat ze met de gebruiker communiceren. Dat wil zeggen, het is geen eenvoudig HTML -bestand, maar een inhoud die interactief is.
Dit komt omdat de informatie wordt opgeslagen in databases die de ontwikkeling van webapplicaties mogelijk maken. Het is dan van daaruit waar de benodigde informatie die volgens gebruikersverzoeken wordt weergegeven, wordt teruggevonden.
Het voordeel tegen statisch, is dat in dit geval de inhoud sneller kan worden gewijzigd via een contentmanager. Naast een grotere aanpassingskracht.
Aan de andere kant ontwikkelen ze zich niet onder de HTML -programmeertaal, maar van anderen zoals ASP, PHP, JSP of Ruby. Om deze talen aan te kunnen als u computerkennis moet hebben.
Webpagina's van dit type werden geboren in de vroege jaren 90. Naarmate het netwerk groeide, veranderden de behoeften van de gebruikers.
En het werd steeds meer noodzakelijk om informatie vaker bijgewerkt te hebben. Het was precies vanwege het enorme volume van informatie dat nodig was om zoekmachines in Google -stijl te gebruiken.
Volgens het type toegang
Statische en dynamische webpagina's kunnen in twee typen worden ingedeeld.
Privaat

Dit type pagina is er een waarvoor alleen bepaalde mensen toegang hebben. Deze moeten een identificatie hebben, zodat het systeem ze kan herkennen en dus in staat zijn om inhoud weer te geven.
Het kan u van dienst zijn: minicomputers: geschiedenis, kenmerken, gebruik, voorbeeldenWebsites van banktities bevatten privépagina's, want om uw persoonlijke account in te voeren, moet u alleen specifieke gegevens invoeren die alleen voor u zijn gereserveerd.
Openbaar
In tegenstelling tot privé worden openbare pagina's gekenmerkt omdat het geen toegangsbeperking heeft. Dat wil zeggen, iedereen met een internetverbinding kan de inhoud ervan visualiseren.
Volgens de gebruikte technologie
In HTML
Dit zijn statische pagina's gebouwd onder de HTML -markeringstaal. HTML -acroniemen betekenen Hyper Text Markup Language (Hypertext Brand Language). Om webpagina's met dit formaat te bouwen, is het noodzakelijk om kennis te hebben over deze taal.
Het is echter vrij eenvoudig, dus bijna iedereen met een beetje kennis van webontwerp kan ze doen. Bovendien kan software worden gebruikt voor de webeditie of zelfs elke teksteditor.
Het nadeel van deze pagina's is dat ze statisch zijn. Daarom dienen ze alleen om informatie op een eenvoudige manier aan te bieden. En vanwege de inspanningen die nodig zijn door Content Update en dat er geen interactie is met gebruikers, worden ze niet aanbevolen als marketing- en verkooptools.
In de flitser

Deze pagina's zijn gebouwd dankzij het gebruik van Adobe Flash -software. Ze zijn meestal erg kleurrijk, omdat ze animaties, geluiden, effecten en bewegingen bevatten.
Daarom staan ze ook bekend als geanimeerde pagina's. Om te worden gevisualiseerd, moet u een programma hebben bij de browser of plug-in op de computer. Om ze te bouwen, moet je diepe kennis hebben over animatiesoftware.
Een nadeel van flash -pagina's is dat ze erg zwaar zijn. Dit vertaalt zich in een langere laadtijd. Daarom is het belangrijk dat de server ruimte en mogelijkheid heeft om andere programma's op te slaan.
Aan de andere kant, hoe meer bestanden de pagina bevatten, hoe lager de snelheid hiervan. Een ander groot nadeel is dat zoekmachines zoals Google hun inhoud niet kunnen lezen. Wat betekent dat dit niet kan worden geplaatst met behulp van SEO -tools.
In servertaal

Dit is momenteel de meest voorkomende optie. Ze zijn dynamisch met geweldige capaciteit en ontwikkelen zich in een serverprogrammeertaal.
Een van de meest gebruikte talen zijn PHP, PHP gecombineerd met AJAX, ASP, Ruby, Coldfusion, onder anderen. Net als bij de flash -pagina's is het voor de ontwikkeling van de ontwikkeling nodig om een reeks bijgevoegde kennis te hebben.
Ze staan ook bekend om hun veelzijdigheid, zodat ze allerlei functionaliteiten kunnen uitvoeren. Omdat ze interactie met gebruikers mogelijk maken, zijn ze ideaal als verkooptools.
Volgens zijn functionaliteit
Transactionele of elektronische handelspagina's
Dit zijn webpagina's waar bedrijven laten zien dat hun producten erdoorheen moeten worden gekocht. Dit zijn eigenlijk de middelen om ze te presenteren en te promoten. Een van de doelstellingen van dit type pagina is het online uitvoeren van verkoop of transacties, evenals huisinformatie over producten.
Verkoop via dit type pagina's wordt gemaakt via creditcards, bank domiciliatie, overdracht of online portemonnees zoals PayPal.
Deze transacties zijn meestal veilig omdat hiervoor verschillende beveiligingsprotocollen worden geïmplementeerd. Amazon is het beste voorbeeld van dit type webpagina's.
Merkpagina's
Dit type website is gericht op het bouwen van een merk. Ze zijn ontwikkeld om het imago van het merk te versterken voordat klanten.
Op deze website kunnen de producten niet worden gekocht zoals het gebeurt op elektronische handelspagina's. Hoewel ze vaak de mogelijkheid bieden om merkpopmateriaal te kopen.
Kan u van dienst zijn: de 13 belangrijkste Linux -kenmerkenDeze sites zijn bedoeld om het bedrijfsbeeld van het bedrijf te behouden. Ze worden meestal gebruikt door merken van massaconsumptieproducten en zijn toegewijd aan het constant delen van interessante inhoud om klanten en loyaliteit te benaderen.
Professionele dienstenpagina's
Deze websitemodus is gericht op het aanbieden van informatie over producten en diensten. Het is echter geen elektronische handelspagina van mensen met een aankoopwagentje. Hoewel de verkoop wordt gepromoot, werkt de pagina niet als een aankoopmiddel.
Het doel van dit type pagina is om klanten aan te moedigen om gepubliceerde producten of diensten te kopen, maar offline.
Ze worden meestal gebruikt door professionals uit verschillende gebieden, evenals door dienstverleners en voor verschillende bedrijven waarin het verkoopproces, door verplichting, persoonlijk moet worden uitgevoerd.
Inhoudspagina's
Dit is een van de meest populaire webpagina's. In deze categorie komen nieuwspagina's of die gewijd aan specifieke thema's binnen: schoonheid, gezondheid, technologie, medicijnen, naast vele andere onderwerpen. In dit geval is het belangrijkste product dat op de markt wordt gebracht de inhoud.
Dit soort pagina's staan bekend als blogs en er zijn gepubliceerde informatieve artikelen, ook wel berichten genoemd. De auteurs kunnen een of meerdere mensen zijn en zijn chronologisch georganiseerd zoals ze worden gepubliceerd.
Dit is misschien het beste voorbeeld van een dynamische pagina, omdat in dit geval de lezers meestal op de pagina op de pagina communiceren die hun opmerkingen verlaten.
Forums, gemeenschappen en sociale netwerken
Dit zijn pagina's die zijn gewijd aan het stimuleren van de interactie, generatie en uitwisseling van informatie tussen gebruikers. Dit is waar mensen met gerelateerde interesses elkaar ontmoeten om met anderen te communiceren, hetzij via chats of forums. Deze pagina's zijn meestal bekend. Facebook-, Twitter-, Snapchat- of gespecialiseerde forums worden gesproken.
Wiki's
Dit zijn sociale encyclopedieën pagina's waarin een gemeenschap van auteurs informatie uploadt en corrigeert. Het is een samenwerkingswebsite waarin beetje bij weinig een enorme database over specifieke onderwerpen wordt gegenereerd. De beroemdste website met dit formaat is Wikipedia.
Download pagina's

Websites gegenereerd om de gebruiker een reeks bestanden te bieden (software, bestanden, boeken, audiovisuele inhoud) die worden verkregen in ontladingsformulier. Ze zijn erg controversieel, omdat velen van hen illegaal zijn, omdat ze de mogelijkheid bieden om multimedia -inhoud illegaal te verkrijgen.
Zoekmachines

Als we het over Google hebben als een voorbeeld van een zoekmachine, is de uitleg sterk vereenvoudigd. Ze worden webpagina's ontwikkeld, zodat de gebruiker op zoek is naar en overleg over een onderwerp dat hem interesseert. De zoekmachine verzamelt alle informatie en biedt een reeks resultaten. Er zijn andere alternatieve zoekopdrachtenmotoren voor Google zoals Bing, Ecosia of Duckckgo.
Informatiewebsites
Ze kunnen vergelijkbaar zijn met die van inhoudswebsites, met het verschil dat deze normaal worden beheerd door grote communicatiebedrijven die leiders zijn in traditionele media. Ze bieden constant nieuwe en, in het algemeen, kwaliteitsinhoud.
Videoportals
Web om audiovisuele inhoud te uploaden of te reproduceren. YouTube is de referentie, hoewel er anderen ook bekend staan als Vimeo of Dailymotion. Het zou het dichtst in de buurt zijn van een evolutie van de traditionele televisie.
Sociale netwerken

Sociale netwerken zijn portals die zich toeleggen op de uitwisseling van informatie of meningen bij verschillende digitale gebruikers. Ze zijn vergelijkbaar met de forums, maar veel meer gepersonaliseerd bij het aanbieden van informatie over zichzelf en gemakkelijker om multimedia -inhoud te delen. Ze kunnen huishoudelijk of professioneel gebruiken. Enkele van de bekendste sociale netwerken zijn Facebook, Instagram of Twitter.
Kan u van dienst zijn: erfenis in programmering: kenmerken, typen, voorbeeldenPortefeuilles en werkgelegenheidswebsites

Bestemd om werkprofielen en vacatures aan te bieden. Daarin heeft zowel de recruiter als de kandidaat de mogelijkheid om te verkopen door zijn werk en academische en professionele ervaringen en ervaringen.
Online games websites

Entertainmentportals gewijd aan online game. De twee grote genres zijn die bestemd voor de gamerwereld (bijvoorbeeld Mini -hames) en die van weddenschappen en gokken (Bet365 bijvoorbeeld).
Vergelijkers en trackers

Specialiteiten zijn webs bij het verzamelen van informatie en tarieven op een specifiek product of service, of het nu gaat om hotels, autoverzekering, gokhuizen of technologie. Boeking, rastorator of Kimovil klinken misschien onder andere.
Educatieve websites
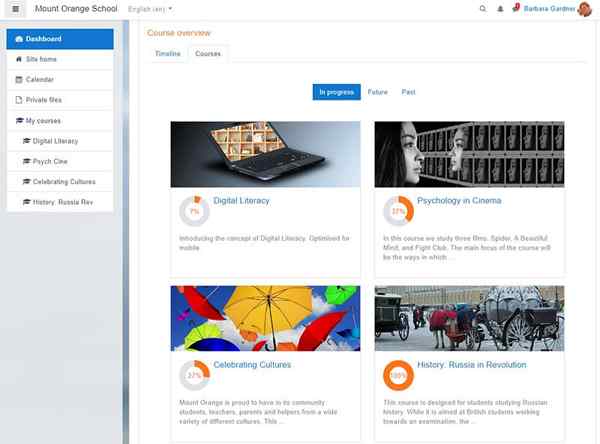
 Bodem. Bron: Moodlefair, CC door 4.0, via Wikimedia Commons
Bodem. Bron: Moodlefair, CC door 4.0, via Wikimedia Commons Bestemd voor online formatie, ook wel e-learning genoemd. Ze kunnen officieel zijn (universiteiten, scholen) of privé (Domestika, Moodle), met verschillende onderwerpen (gezondheid, ontwerp, technologie, enz.)). Sommigen hebben virtuele klaslokalen waarin inhoud en informatie worden uitgewisseld tussen leraren en studenten.
Multimedia content banken

Portals waarbij multimedia -inhoud (afbeelding, video, audio, gif ...) wordt verzameld zodat een gebruiker het kan gebruiken. Ze kunnen gratis of betalingsplatforms zijn.
Web Application Portals

De bekendste zijn Play Store en App Store. Het zijn tools ontladen portals die het gebruik van computer of smartphone vergemakkelijken. Het kunnen eenvoudige toepassingen zijn zoals een rekenmachine die meer ontwikkeld zijn, zoals fotografische retoucheren, calorieën of schoonmaakmanagers.
Tools om een website te maken
Vanwege de veelvoud van die bestaande webpagina's, is het noodzakelijk om heel goed het soort bedrijf te begrijpen dat u wilt of dat is om de juiste website te maken.
Voor het maken van een website (verschillende gekoppelde webpagina's) is het noodzakelijk om enkele tools te hebben. Dit zijn: Computer, teksteditor, grafische bestandseditor, ruimte op een webserver en FTP -klantensoftware.
De laatste wordt gebruikt om de pagina naar de webserver te verzenden. Met betrekking tot uitgevers zijn er veel. De meest elementaire zijn notitieblok en WordPad, tussenproducten kunnen EDITPLUS en GNU EMACS zijn en de meest geavanceerde zou voorpagina en Dreamweaver zijn.
In elk van deze gevallen, zelfs in de meest basale, is het noodzakelijk om kennis te hebben in HTML -taal. In het geval van grafische bestandseditors zijn dit hulpmiddelen die zijn gewijd aan het genereren van afbeeldingen. De meest geavanceerde hebben hulpmiddelen om verschillende grafische effecten te genereren, zoals knoppen, transparanten, texturen, onder andere.
Websites bestaan uit verschillende pagina's. Er is een standaardformaat voor sommige pagina's die deze sites zouden moeten bevatten. In het geval van een klein bedrijf zijn er vijf secties die het web hebben gemaakt, zou moeten hebben.
- Startpagina: De samenvatting van de hele website moet hier worden getoond. Dit is de plek om uit te leggen wat er wordt gedaan en waarom klanten de aangeboden producten of diensten moeten verwerven.
- Pagina op mij: Het is belangrijk dat de gebruiker weet wie hem spreekt. Deze pagina is essentieel om empathie te creëren en vertrouwen te genereren bij lezers.
- Contactpagina: Communicatie is belangrijk. Daarom bevatten webpagina's meestal een snel formulier of zelfs enkele contactgegevens zoals e -mail of een postadres.
- Dienstenpagina: Het is belangrijk dat de klant duidelijk is voor wat het bedrijf is toegewijd. Bij het bereiken van de pagina wil hij weten wat kan worden gegeven. Het is noodzakelijk dat sitebeheerders ervoor zorgen dat ze de nodige informatie tonen, zodat er geen twijfel over is.
- Juridische pagina's: Volgen aan de wet is fundamenteel. Daarom zijn op de webpagina's de pagina's waar de huidige wetgeving met betrekking tot gegevensprivacy niet gedetailleerd is.
- « De 60 beste educatieve films voor jongeren en volwassenen
- 13 voorbeelden van de eerste wet van Newton in het echte leven »

